미니 프로젝트가 눈 깜짝할 사이에 끝났다.
1주일이 채 안 되는 기간 내내 매일 행복하게 코딩할 수 있게 해준
해인님, 건우님, 승준님, 하람님 모두 감사하고 고맙습니다!
여러분들과 함께했기 때문에 프로젝트를 잘 마칠 수 있었어요! 😀
1. 프로젝트 소개
⏰ 진행기간
2023년 10월 4일 ~ 2023년 10월 11일
✅ TEAM
팀명
- 🐾개발자취🐾
팀 소개
- 개발자는 개발문서를 학습하고 기록하여 자신의 발자취를 남긴다고 생각해 개발자의 발자취를 줄여서 🐾개발자취🐾 라고 팀명을 정하였습니다.
**✅ Project**
우리가 미니프로젝트로 진행한 프로젝트는 팀원을 소개하는 페이지를 제작하는 프로젝트입니다.
이곳은 팀원을 소개하는 공간 뿐만 아니라 방명록 페이지를 제작하여 팀원을 제외한 인원 분들도
페이지의 기능을 사용할 수 있도록 제작하였습니다.
**✅ 기술 스택**
Frontend
- HTML / CSS
- JavaScript
- JQuery
Database
- Firebase
Communication
- Slack
- Notion
✅ 와이어 프레임
https://miro.com/app/board/uXjVNe9CXDU=/?share_link_id=975731316132
[Sign up | Miro | The Visual Workspace for Innovation
Miro is a visual workspace for innovation where teams manage projects, design products, and build the future together. Join 60M+ users from around the world.
miro.com](https://miro.com/app/board/uXjVNe9CXDU=/?share_link_id=975731316132)
✅ API 기술 명세서

2. 프로젝트 진행 과정
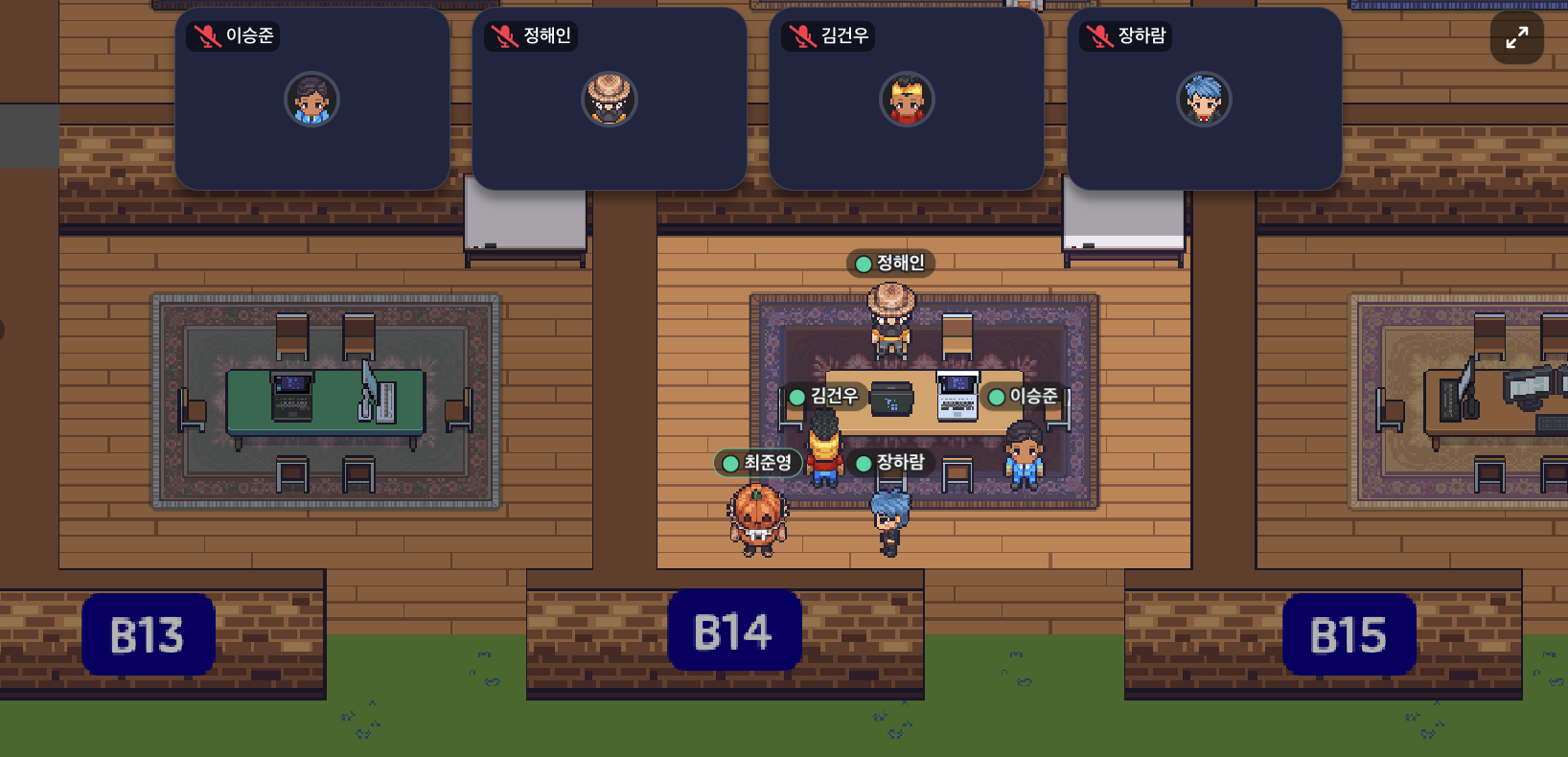
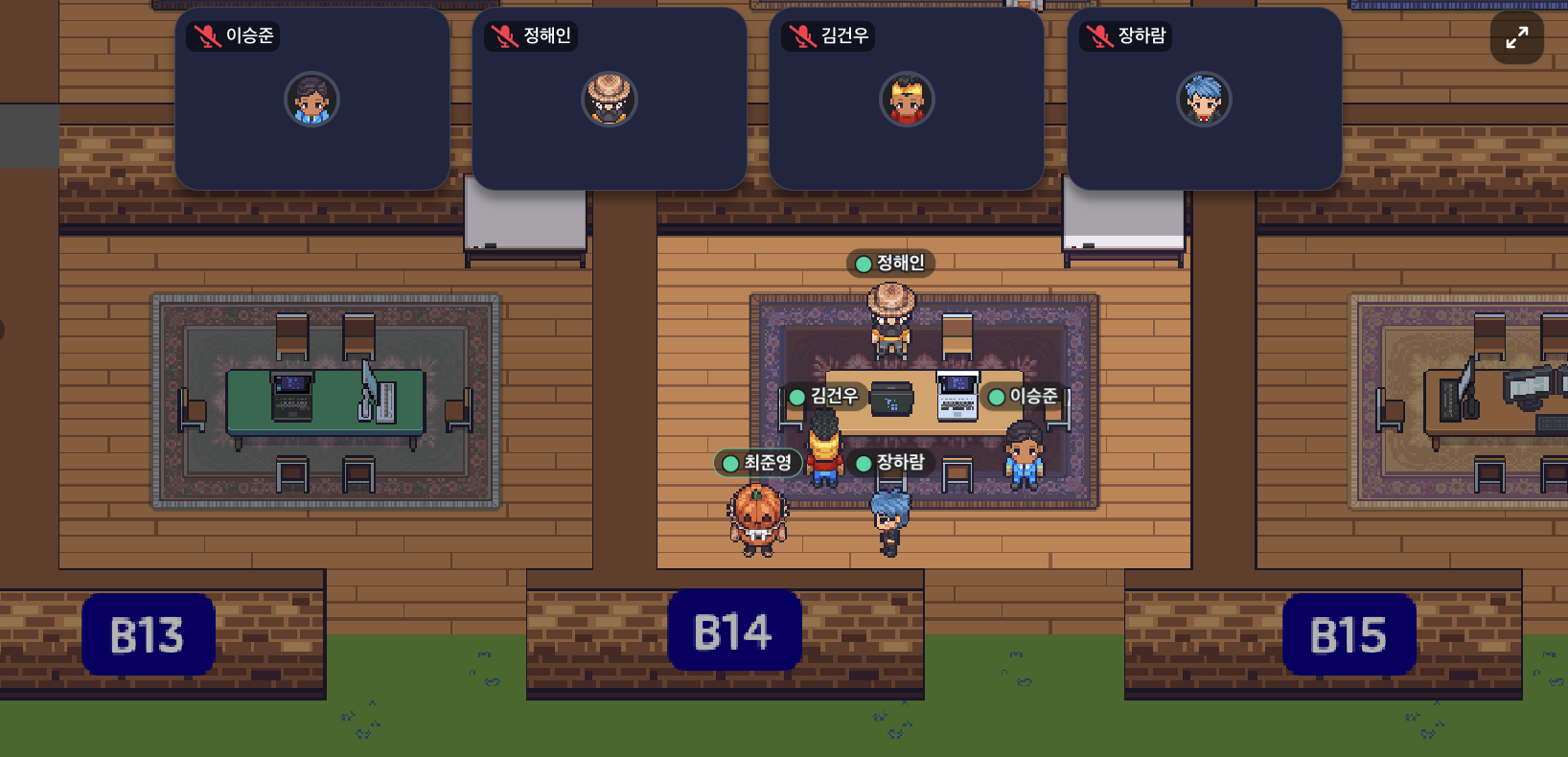
✅ Daily Meeting

저희 팀원은 Gather Town을 활용하여 온라인으로 Daily Meeting을 통해 문제점 공유 및 일정 조율등 프로젝트를 진행하였습니다.
✅ 미니 프로젝트 진행의 한계점
미니 프로젝트를 진행하기전 팀장인 저는 팀원들의 역량을 파악 하는 것이 최우선이었습니다.
팀원들의 역량을 파악하는 것은 원만한 프로젝트 진행을 하기 위해서 입니다.
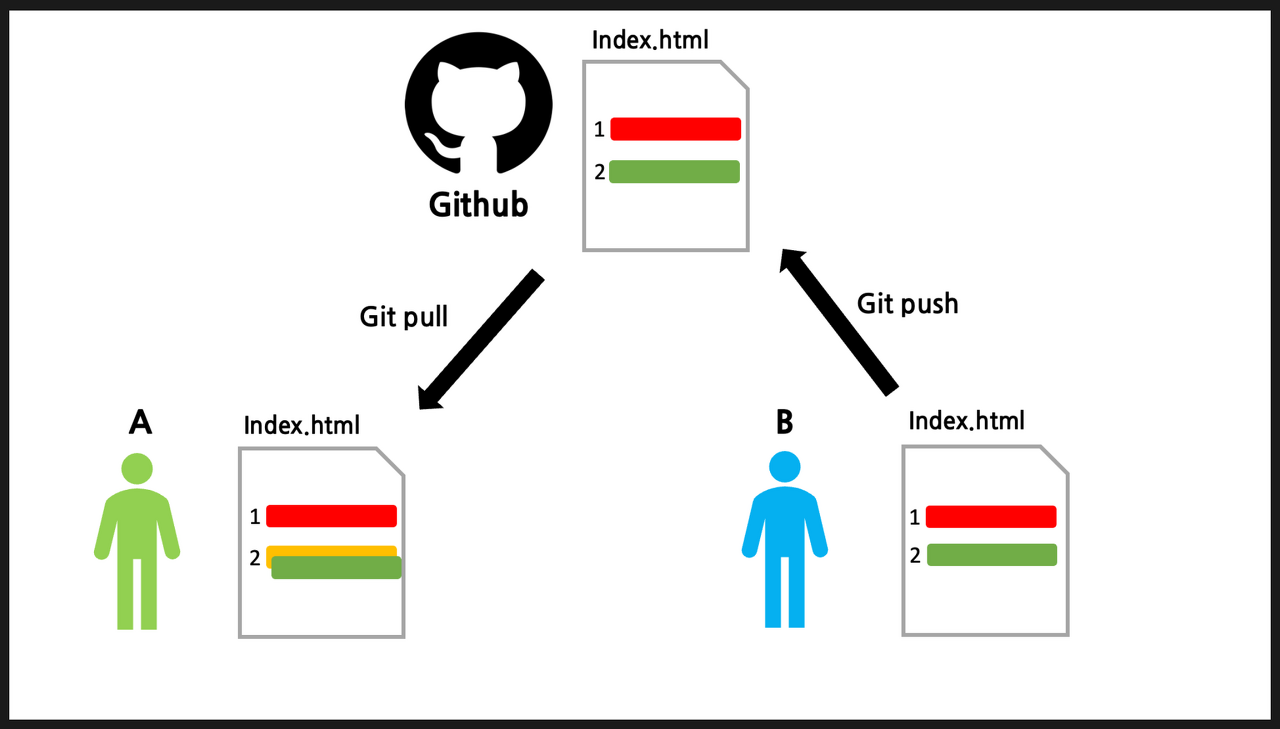
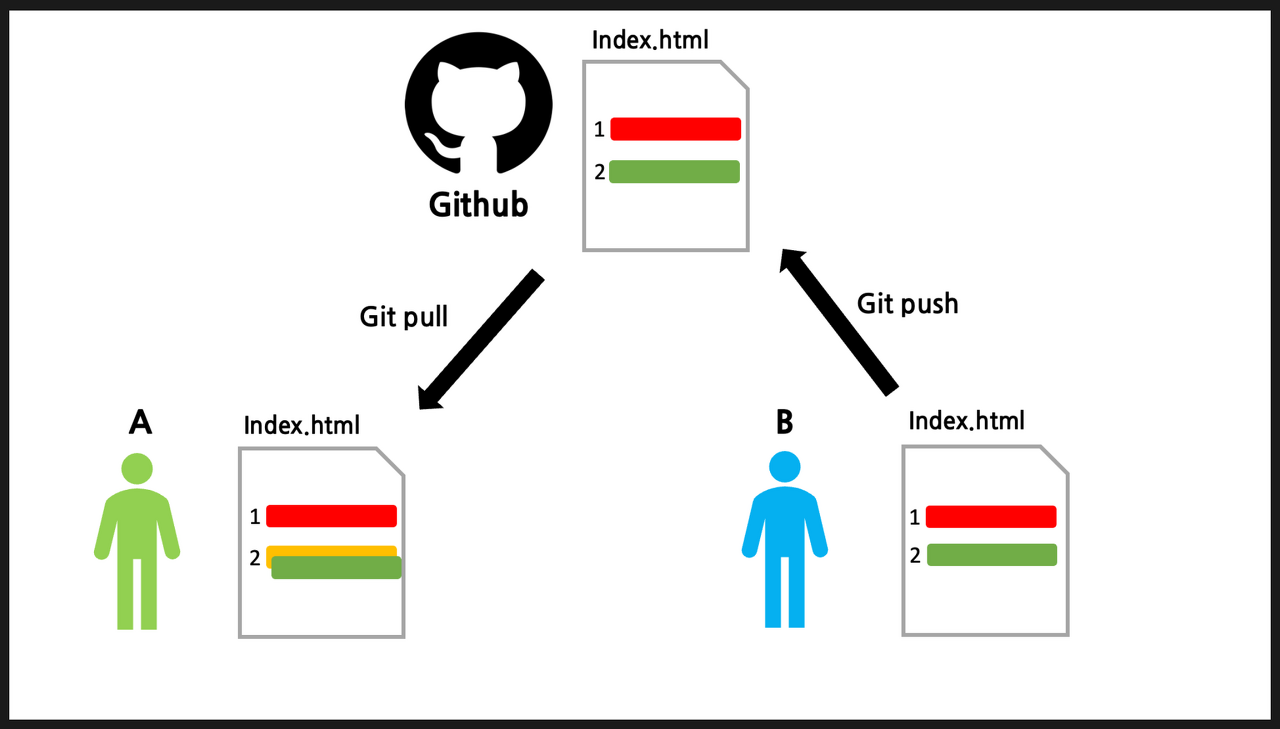
- conflict 발생문제

많은 파일을 사용하여 각자 다른 branch를 생성하여 push 및 merge를 한다면 문제가 발생하지 않겠지만,
팀원 소개 페이지를 다루는 프로젝트이기에 많은 파일이 요구되지 않음을 깨닫고 이에 대해서 고민을 🤔 많이 했습니다.
이상적인 개발 방법

제가 생각하는 이상적인 개발 방법은 바로 능동적 개발 방법입니다.
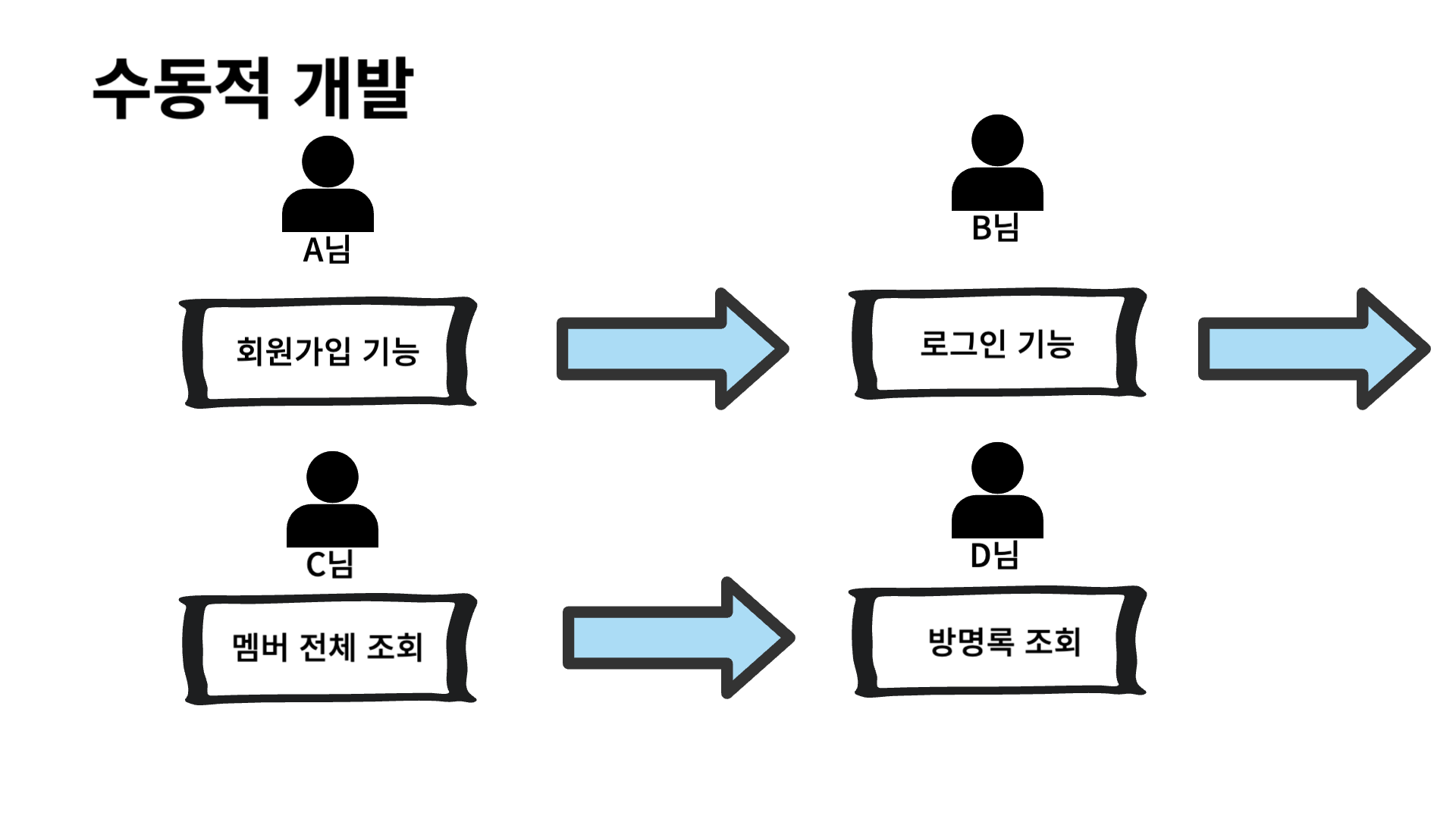
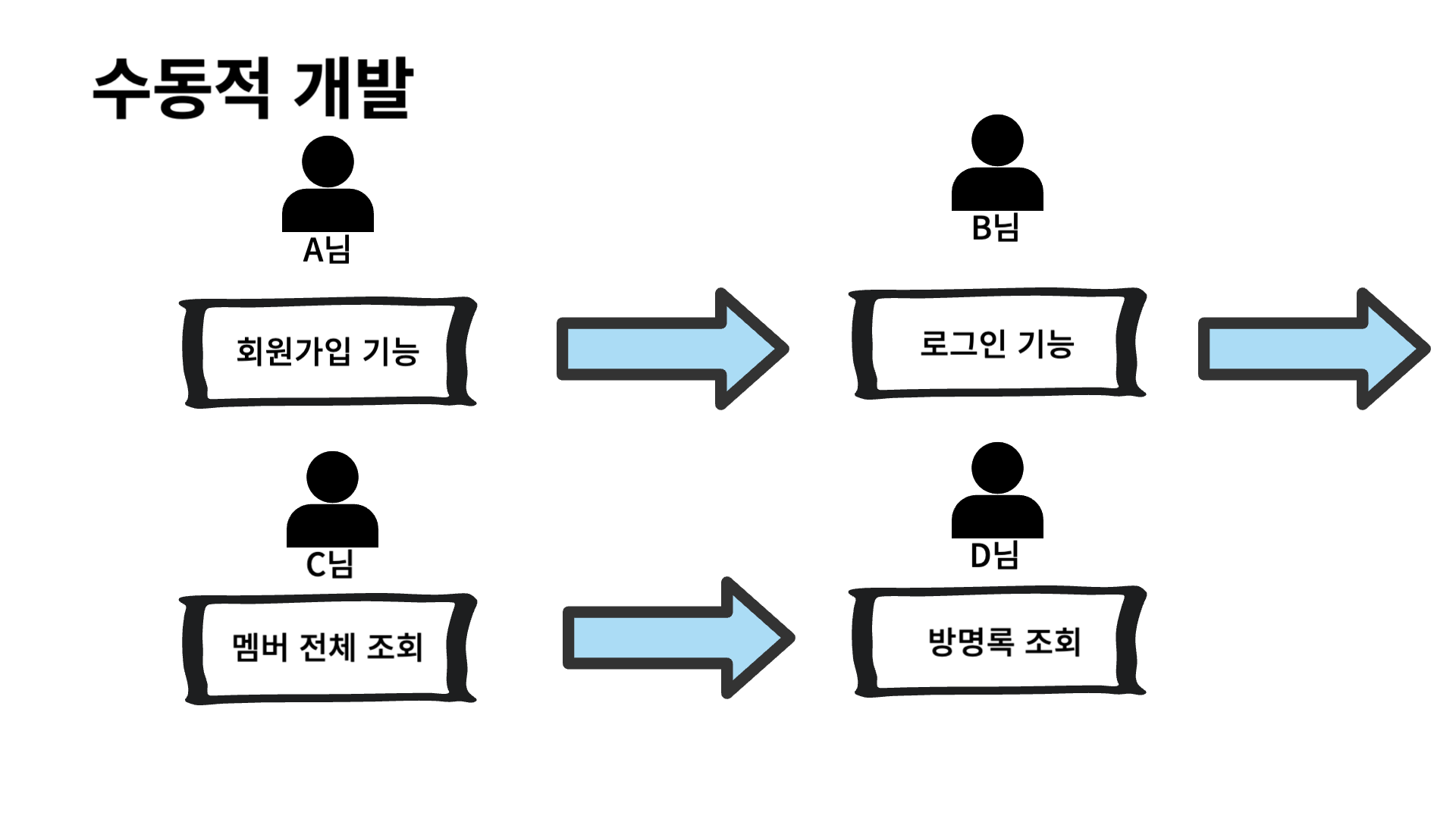
우리팀의 개발 진행 방법

서론에 작성한 것 과 같이 많은 파일을 다루지 않는 프로젝트였기에 충돌 방지를 위해서
이와 같이 개발 방법을 진행하는 것이 최선이었다고 당시에 생각을 하였지만,
조금 더 생각하고 팀원들과 Git 사용하는 방식을 더 깊이있게 학습하고 사용을 했더라면
"능동적 개발 방법으로 진행할 수 있지 않았을까? " 라는 후회를 하였습니다.
3. 프로젝트를 통해 얻은 것
1️⃣ 협업하는 자세
프로젝트를 진행하면서 자바스크립트, firebase를 다루는 기술이 부족했고 문제점이 발생하거나 잘 이해가 되지 않는 부분은
팀원들과 공유하고 이를 해결해나갔습니다.
팀원들과 공유하기 전 내가 현재 발생한 문제점을 구체적으로 공유 하면 팀원 분들은 각자 하고 있었던 작업을
잠시 중단하고 바로 문제점을 경청하며, 같이 고민을 해주셨습니다.
개발자로서 에러와 마주치면 기운이 빠질수도 있었지만 이런 팀원분들이 있었기에 더 힘내서 작업을 할 수 있었습니다. 💪
2️⃣ 새로운 기술의 배움
사실 개발자로서 늘 학습하고 배우는 것은 즐겁다고 생각할 수도 있지만,
어려운 내용을 마주치고 제대로 된 학습을 하지 못했다면, 새로운 것을 배운다는 것에 트라우마가 발생할 수 있다.
저는 새로운 기술을 학습할 때 '피할 수 없으면 즐겨라 😋' 라는 문구를 속으로 되새기면서 학습에 임하는 태도를 가져갔니다.
이런 마인드를 통해 이번 프로젝트에서 새롭게 배운 JQuery, Firebase등
프로젝트를 진행하면서 이러한 기술들을 학습하고 저의 경험으로 쌓는 의미있는 시간을 가졌습니다.
4. 프로젝트 완성 모습
📃 메인 페이지

메인 페이지 내에서 팀 소개 및 팀 규칙을 확인할 수 있으며, 저희 팀원들의 프로필 카드를 구경할 수 있는 페이지이기도 합니다.
📃 관리자 페이지

멤버에 대한 정보를 입력하고 추가하는 관리자 페이지 입니다.
📃 방명록 페이지

프로젝트의 멤버를 제외한 인원들도 참여할수 있도록 제작한 방명록 페이지 입니다.
필요에 따라서 수정 및 삭제가 가능하도록 구현하였습니다.
5. 시연 영상 & 배포 사이트
🎥 시연 영상
📜 배포 사이트
https://junxtar.github.io/team-introduce/index.html
[🐾개발자취🐾
junxtar.github.io](https://junxtar.github.io/team_introduce/index.html)
6. 마치며...
프로젝트를 진행하면서 "힘들다."라는 생각보다는 "즐겁다."라는 생각을 더 많이 느낀면서 이번 프로젝트를 진행한 것 같다.
하지만, 프로젝트를 발표 관련해서 많은 아쉬움을 느꼈다.
첫번째는 온라인 발표라는 점이다. 평소에 발표하는 것을 좋아하는데,
좋아하는 이유는 발표를 경청해주시는 사람들의 반응을 실시간으로 확인을 할 수 있기 때문이다.
하지만 온라인 발표이기에 이 부분을 감안을 해야하지만 화면을 공유하며 발표를 하는 입장에서는 나의 목소리가 잘 전달이 되고 있는지,
화면공유가 잘 되고 있는지에 대해서 확실하게 파악을 하기가 어렵기 때문에
아무도 없는 공간에서 혼자 말하고 있는 느낌이 들어서 아쉬웠다.
두번째는 발표에 참여하는 인원 수가 너무 많았다. 같은 주제를 가지고 발표를 하기도 하였으며,
사람이 워낙 많다보니 시간이 지날수로 점점 루즈해지며, 발표에 집중을 하기가 힘들었다. 😭
이 부분은 캠프 측에서 약간의 조정을 해주었으면 하는 바램이 든다.
ex) zoom 링크 하나당 튜터님 한명, 5개의 조 이렇게 구성하여 발표를 진행하는 것도 좋을 수 도 있겠다는 생각이 들었다.
처음에는 어색했지만 마지막에는 서로 의지하고 존중하면서 프로젝트를 마친것같다는 생각이 든다.
이제는 각자 다른 조로 배정을 받았지만 추후에 마주치게 된다면
그 당시보다 더 성장한 모습을 가지고 서로 웃는 모습으로 마주할 수 있었으면 좋겠다.
💪 해인님, 건우님, 승준님, 하람님 모두 고생하셨습니다.
'회고' 카테고리의 다른 글
| [내일배움캠프] ✏️ 팀프로젝트 회고록 (Spring 입문 및 숙련 주차) (1) | 2023.11.27 |
|---|---|
| [내일배움캠프] ✏️ 팀프로젝트 회고록 (프로그래밍 기초 주차) (0) | 2023.10.30 |
미니 프로젝트가 눈 깜짝할 사이에 끝났다.
1주일이 채 안 되는 기간 내내 매일 행복하게 코딩할 수 있게 해준
해인님, 건우님, 승준님, 하람님 모두 감사하고 고맙습니다!
여러분들과 함께했기 때문에 프로젝트를 잘 마칠 수 있었어요! 😀
1. 프로젝트 소개
⏰ 진행기간
2023년 10월 4일 ~ 2023년 10월 11일
✅ TEAM
팀명
- 🐾개발자취🐾
팀 소개
- 개발자는 개발문서를 학습하고 기록하여 자신의 발자취를 남긴다고 생각해 개발자의 발자취를 줄여서 🐾개발자취🐾 라고 팀명을 정하였습니다.
**✅ Project**
우리가 미니프로젝트로 진행한 프로젝트는 팀원을 소개하는 페이지를 제작하는 프로젝트입니다.
이곳은 팀원을 소개하는 공간 뿐만 아니라 방명록 페이지를 제작하여 팀원을 제외한 인원 분들도
페이지의 기능을 사용할 수 있도록 제작하였습니다.
**✅ 기술 스택**
Frontend
- HTML / CSS
- JavaScript
- JQuery
Database
- Firebase
Communication
- Slack
- Notion
✅ 와이어 프레임
https://miro.com/app/board/uXjVNe9CXDU=/?share_link_id=975731316132
[Sign up | Miro | The Visual Workspace for Innovation
Miro is a visual workspace for innovation where teams manage projects, design products, and build the future together. Join 60M+ users from around the world.
miro.com](https://miro.com/app/board/uXjVNe9CXDU=/?share_link_id=975731316132)
✅ API 기술 명세서

2. 프로젝트 진행 과정
✅ Daily Meeting

저희 팀원은 Gather Town을 활용하여 온라인으로 Daily Meeting을 통해 문제점 공유 및 일정 조율등 프로젝트를 진행하였습니다.
✅ 미니 프로젝트 진행의 한계점
미니 프로젝트를 진행하기전 팀장인 저는 팀원들의 역량을 파악 하는 것이 최우선이었습니다.
팀원들의 역량을 파악하는 것은 원만한 프로젝트 진행을 하기 위해서 입니다.
- conflict 발생문제

많은 파일을 사용하여 각자 다른 branch를 생성하여 push 및 merge를 한다면 문제가 발생하지 않겠지만,
팀원 소개 페이지를 다루는 프로젝트이기에 많은 파일이 요구되지 않음을 깨닫고 이에 대해서 고민을 🤔 많이 했습니다.
이상적인 개발 방법

제가 생각하는 이상적인 개발 방법은 바로 능동적 개발 방법입니다.
우리팀의 개발 진행 방법

서론에 작성한 것 과 같이 많은 파일을 다루지 않는 프로젝트였기에 충돌 방지를 위해서
이와 같이 개발 방법을 진행하는 것이 최선이었다고 당시에 생각을 하였지만,
조금 더 생각하고 팀원들과 Git 사용하는 방식을 더 깊이있게 학습하고 사용을 했더라면
"능동적 개발 방법으로 진행할 수 있지 않았을까? " 라는 후회를 하였습니다.
3. 프로젝트를 통해 얻은 것
1️⃣ 협업하는 자세
프로젝트를 진행하면서 자바스크립트, firebase를 다루는 기술이 부족했고 문제점이 발생하거나 잘 이해가 되지 않는 부분은
팀원들과 공유하고 이를 해결해나갔습니다.
팀원들과 공유하기 전 내가 현재 발생한 문제점을 구체적으로 공유 하면 팀원 분들은 각자 하고 있었던 작업을
잠시 중단하고 바로 문제점을 경청하며, 같이 고민을 해주셨습니다.
개발자로서 에러와 마주치면 기운이 빠질수도 있었지만 이런 팀원분들이 있었기에 더 힘내서 작업을 할 수 있었습니다. 💪
2️⃣ 새로운 기술의 배움
사실 개발자로서 늘 학습하고 배우는 것은 즐겁다고 생각할 수도 있지만,
어려운 내용을 마주치고 제대로 된 학습을 하지 못했다면, 새로운 것을 배운다는 것에 트라우마가 발생할 수 있다.
저는 새로운 기술을 학습할 때 '피할 수 없으면 즐겨라 😋' 라는 문구를 속으로 되새기면서 학습에 임하는 태도를 가져갔니다.
이런 마인드를 통해 이번 프로젝트에서 새롭게 배운 JQuery, Firebase등
프로젝트를 진행하면서 이러한 기술들을 학습하고 저의 경험으로 쌓는 의미있는 시간을 가졌습니다.
4. 프로젝트 완성 모습
📃 메인 페이지

메인 페이지 내에서 팀 소개 및 팀 규칙을 확인할 수 있으며, 저희 팀원들의 프로필 카드를 구경할 수 있는 페이지이기도 합니다.
📃 관리자 페이지

멤버에 대한 정보를 입력하고 추가하는 관리자 페이지 입니다.
📃 방명록 페이지

프로젝트의 멤버를 제외한 인원들도 참여할수 있도록 제작한 방명록 페이지 입니다.
필요에 따라서 수정 및 삭제가 가능하도록 구현하였습니다.
5. 시연 영상 & 배포 사이트
🎥 시연 영상
📜 배포 사이트
https://junxtar.github.io/team-introduce/index.html
[🐾개발자취🐾
junxtar.github.io](https://junxtar.github.io/team_introduce/index.html)
6. 마치며...
프로젝트를 진행하면서 "힘들다."라는 생각보다는 "즐겁다."라는 생각을 더 많이 느낀면서 이번 프로젝트를 진행한 것 같다.
하지만, 프로젝트를 발표 관련해서 많은 아쉬움을 느꼈다.
첫번째는 온라인 발표라는 점이다. 평소에 발표하는 것을 좋아하는데,
좋아하는 이유는 발표를 경청해주시는 사람들의 반응을 실시간으로 확인을 할 수 있기 때문이다.
하지만 온라인 발표이기에 이 부분을 감안을 해야하지만 화면을 공유하며 발표를 하는 입장에서는 나의 목소리가 잘 전달이 되고 있는지,
화면공유가 잘 되고 있는지에 대해서 확실하게 파악을 하기가 어렵기 때문에
아무도 없는 공간에서 혼자 말하고 있는 느낌이 들어서 아쉬웠다.
두번째는 발표에 참여하는 인원 수가 너무 많았다. 같은 주제를 가지고 발표를 하기도 하였으며,
사람이 워낙 많다보니 시간이 지날수로 점점 루즈해지며, 발표에 집중을 하기가 힘들었다. 😭
이 부분은 캠프 측에서 약간의 조정을 해주었으면 하는 바램이 든다.
ex) zoom 링크 하나당 튜터님 한명, 5개의 조 이렇게 구성하여 발표를 진행하는 것도 좋을 수 도 있겠다는 생각이 들었다.
처음에는 어색했지만 마지막에는 서로 의지하고 존중하면서 프로젝트를 마친것같다는 생각이 든다.
이제는 각자 다른 조로 배정을 받았지만 추후에 마주치게 된다면
그 당시보다 더 성장한 모습을 가지고 서로 웃는 모습으로 마주할 수 있었으면 좋겠다.
💪 해인님, 건우님, 승준님, 하람님 모두 고생하셨습니다.
'회고' 카테고리의 다른 글
| [내일배움캠프] ✏️ 팀프로젝트 회고록 (Spring 입문 및 숙련 주차) (1) | 2023.11.27 |
|---|---|
| [내일배움캠프] ✏️ 팀프로젝트 회고록 (프로그래밍 기초 주차) (0) | 2023.10.30 |
